Nick Diego, a developer advocate at Automattic and core contributor, is the author of the popular Icon Block plugin that enables users to add custom SVG icons and graphics to the WordPress block editor. He is often asked if the plugin can add icons to the core Button block, but that is outside the scope of what it does. Last week he wrote a plugin that fulfills this feature request in a separate plugin without building a custom block.
The Enable Button Icons plugin is available on GitHub as an example that demonstrates how developers can lightly extend core blocks for features like this. Diego said he was inspired by WordPress developer Aki Hamano’s Enable Responsive Image plugin that adds settings to the Image block to elegantly display different images depending on the width of the screen.
“I wanted to use the WordPress image block to switch images on mobile, but I wanted something that would simply extend the core block without having to create a custom block, so I tried making one,” Hamano said. “For now, you can only add one image, and only the breakpoint and resolution can be switched.”
Diego said he doesn’t plan to add his Enable Button Icons plugin to the official WordPress directory.
“It works great, but it is not designed to support an entire library of icons, and I know that will be the first thing people ask for,” he said. “So, I’m thinking of keeping it as an example and encouraging people to take it and modify it as they want.”
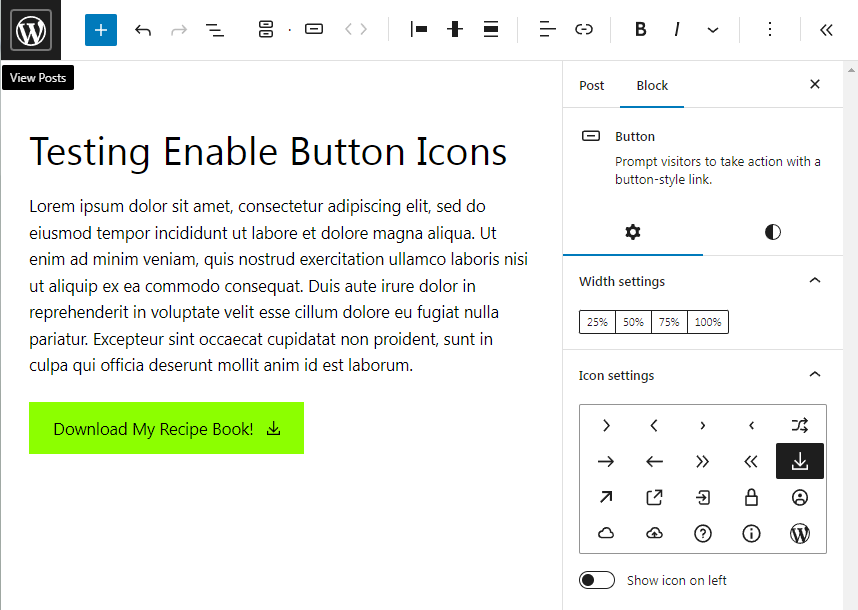
I tested the plugin and it works perfectly but is certainly ripe for being extended to support a larger selection of icons. Alternatively, it may be useful for a brand that has a set number of custom designed icons they want to be easily accessible for use in Button blocks.

Diego will be running an event at the end of the month about how to extend core WordPress blocks, and the Enable Button Icons plugin will be part of that. It will be another segment in the “Developer Hours” series run through the Learn WordPress Online Workshops group on Meetup. Diego and a team of contributors just wrapped up a Developer Hours event today featuring a demo/walkthrough of the upcoming Twenty Twenty-Four default theme. Watch for the next event to be added to the schedule sometime this week.
Developers have been asking for more extensibility, hooks, and filters for the block editor, and an upcoming Hallway Hangout event will focus on triaging issues related to extending Gutenberg. Contributors will discuss the 110 outstanding issues labeled “Extensibility,” and 20 issues labeled “Blocks Adoption,” used for issues that directly impact the ability to adopt features of Gutenberg. Anyone who wants to share their opinions about block editor extensibility issues is invited to join.
WP Tavern



Leave a Reply
You must be logged in to post a comment.