Over the years, WordPress’s developer documentation, originally the Codex but now the WordPress Code Reference, has served the project well. However, there’s been a sense in the community that much of the more recent documentation- for example, the JavaScript APIs and packages coming out of Gutenberg- has been inconsistent and harder to read and understand. Developers often find themselves navigating disconnected designs and organization throughout the various docs, guides, and handbooks for topics that might cover anything from the Shortcodes API to WP-CLI.
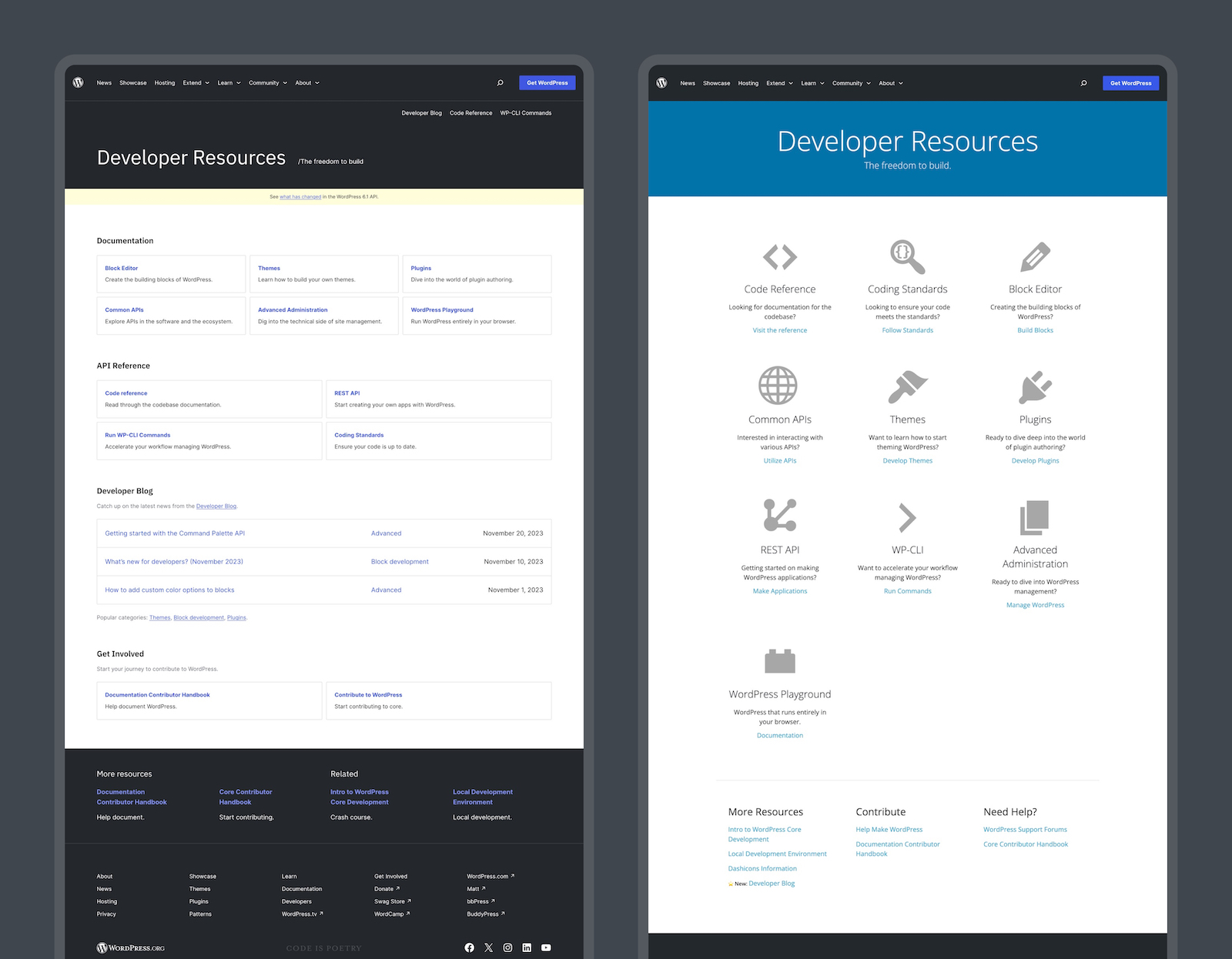
This past December, WordPress.org’s entire Developer Resources subdomain relaunched with much more intuitive homepage, cohesive navigation, and a modern design. In developer circles and on social media, the relaunch was met with rave reviews, along with more than a few sighs of relief.

Although the redesign appeared almost three months ago, it belongs in the WP Tavern as a modern milestone for the WordPress project. I caught up with Nick Diego, a Developer Advocate sponsored by Automattic, to learn more about the story behind the redesign and what else we can expect from WordPress.org’s multi-year migration to a new look and feel.
Defining a Project Scope
If you’ve seen Nick’s name recently, it may be from his popular WordPress plugins, such as Block Visibility and the Icon Block, or else his work on the WordPress Developer Blog. The team of contributors running the Developer Blog have been busy educating readers on how to work with many of the new and experimental tools coming out of the Block Editor. But some of them are also deep in the trenches trying to rewrite twenty years of legacy developer resources, like Justin Tadlock’s ongoing work with the Theme Handbook.
“One of the big focuses for my team,” Nick explained, “was to try and improve the Block Editor Handbook and the Themes Handbook. And so we’re working on the content of it, and there’s still tons of work to do there, but one of the things we identified early on was that the structure and the design of the site, it just made things worse.” (I’ll spare readers the links to my numerous Twitter and podcast rants on that exact topic.)
Once they realized this, the team was confronted with a choice. They could simply ignore the issues with the outdated design and continue updating content. They could completely rethink the way that the developer documentation for the project was built and start a massive restructuring. Or they could keep working within the existing architecture but focus on cleaning up the glaring gaps in design.
They chose that third approach – focusing on redesigning what they had, rather than trying to advocate for an entirely new documentation platform. That also freed up more time to continue updating the most important part: the content.
“I would rather spend my time fixing [the content],” Nick explained. “Because then if we ever get to a point where we want to re-architect the whole thing, then it’s an architectural problem and not an “oh, and all our content’s all wrong problem’.”
The team began work on updating the content and design in tandem, and Nick was able to draw on his experience helping out with the recent redesign of the Showcase on WordPress.org.
Documentation by Contribution
One important caveat for WordPress documentation is that it is also open to contribution, just like WordPress core. That means that the structure in which documentation is written, discussed, and hosted needs to be available to any contributor who might be able to help.
Some of the documentation, like the Theme Handbook, is actually post content inside of a WordPress installation. Nick explained that “it’s really hard to contribute to, because you can’t go write a pull request somewhere. You have to open an issue that says, ‘Hey, there’s a spelling error here’ or ‘Hey, this paragraph should be changed’ and then some docs contributor that has permission used to go in and make it. It is wildly challenging.”
If the team wants content to be collaborative, it ultimately needs to have some connection to GitHub, where collaboration tends to happen. The benefit to this approach is that developer documentation can be an onramp to becoming a WordPress contributor. Once you’ve made a small pull request fixing a spelling error, it becomes a little easier to consider making a PR with an actual code change.
“So we have some pieces of the site [in WordPress],” said Nick. “We have some pieces that are on GitHub. There’s other parts that are generated from source code, other pieces that are part of packages. So it’s a very complicated setup where there’s content in so many different places, and even with the stuff that’s in GitHub, it’s coming from multiple repositories.”
For now, any of the documentation that does live on GitHub has a link to “Improve it on GitHub” in the footer, taking you to its source.
Learning From Building Block Themes
Updating the Developer Documentation site to match the new design language rolling out across WordPress.org meant migrating it from a classic theme to the same underlying block-based parent theme that all of the newly redesigned WordPress.org sites are using. What some might see as an insurmountable challenge, this team saw as a learning and “dogfooding” opportunity.
“The documentation section is huge,” said Nick, “How do you update that to a block theme? So we also looked at it as a project where Meta will learn a lot as the process goes.”
The team could take all of their experiences of migrating a massive website- hundreds of pages of content, some authored inside of WordPress but much of it populated by automated integrations with numerous GitHub repositories- and share the lessons they’d learn with the core team that was building the Site Editor itself.
One example that I’m sure any developer will resonate with was the issue of version control for a block theme.
“Everything in dot org needs version control,” Nick explained. “So the Site Editor works, but then you have to sync all the changes back to the template files in the theme. So there are definitely some challenges that the Meta team have had to circumvent because of the unique requirements of dot org. But it’s been a really interesting case study.”
Nick and his colleagues then used their experience to facilitate discussions on GitHub with the broader developer community who are also grappling with these exact issues with block themes.
The Redesign Continues
The WordPress.org redesign is a multi-year endeavor with a lot of concurrent projects happening. A few that Nick and his colleagues are focused on next include redesigning the rest of the WordPress Documentation, a segment of end-user-facing content known as the “HelpHub”, along with the Forums and the Patterns Directory.
Along the way, their focus is on making sure the community is aware that these redesign projects are all public to review and engage with.
Nick added that “Figma is public, the GitHub’s public, but is it as public as it could be from a visual perspective within the community? No. And I think that that’s something that we’re trying to do better. So we’re trying to improve the process so it is more visible moving forward.”
The team has been more proactively posting updates on the Make WordPress blog as well as in a dedicated Slack channel, #website-redesign. The end goal for these redesigns is to increase the quality and access to information, but also to make contribution to the project easier.
“One of the things that we’ve actually seen,” said Nick “is that once the redesign happened and there was a bit more spotlight on it and people started using it, then the problems with the UI kind of go away and then you start to see problems with the content, which leads to more people fixing the content.”
If you’re interested in contributing to the design or the content of some of these upcoming projects, consider joining the WordPress Slack or following along in the Make WordPress blog.
WP Tavern


Leave a Reply
You must be logged in to post a comment.